Pwa php example
Home » Query » Pwa php exampleYour Pwa php example images are ready. Pwa php example are a topic that is being searched for and liked by netizens now. You can Get the Pwa php example files here. Get all free photos.
If you’re searching for pwa php example images information connected with to the pwa php example keyword, you have pay a visit to the ideal blog. Our website always provides you with hints for viewing the highest quality video and picture content, please kindly hunt and locate more informative video content and graphics that match your interests.
Pwa Php Example. Most of the PWA-action takes place on the front end HTMLCSSJS. Service-worker javascript manifestjson and generating icon set for all needed resolutions from a single image. However to be able to transform our traditional web app to a PWA we have to adjust it a little bit by adding a web app manifest file and a service worker. The package generates PWA files such as a manifest icons and a JavaScript file to implement a service worker process that.
 Magento Pwa Menu The Hamburger Menus Vs Tab Bars On Mobile Design Ubertheme Mobile App Design Mobile Design Trends Ios Design From pinterest.com
Magento Pwa Menu The Hamburger Menus Vs Tab Bars On Mobile Design Ubertheme Mobile App Design Mobile Design Trends Ios Design From pinterest.com
PWA adalah singkatan dari Progressive Web App sebuah aplikasi yang dibangun dengan melakukan optimasi pada sebuah website. A user friendly opt-in push notification button. User engagement is up across the board on the PWA Forbes PWA test saw 2x increase in average user session length 6x completion rate and 20 more impressions. Adding PWA in Angular 12. The PWA can be displayed in full screen or in a standalone window without the browser UI. It is undoubtedly very easy to convert an existing angular application into a Progressive Web App PWA.
The C2 Groups Development Lead Jon Price explores the brief history of PWAs benefits and business cases and shares the three simple steps to enabling some PWA features for your existing website.
The HTML file is relatively simple. Google offers tools for testing whether your PWA is good enough. PWA adalah singkatan dari Progressive Web App sebuah aplikasi yang dibangun dengan melakukan optimasi pada sebuah website. However to be able to transform our traditional web app to a PWA we have to adjust it a little bit by adding a web app manifest file and a service worker. User engagement is up across the board on the PWA Forbes PWA test saw 2x increase in average user session length 6x completion rate and 20 more impressions. For example you can set the apps.
 Source: appinventiv.com
Source: appinventiv.com
Unlike a native app you dont have to download the PWA so the PWA is always up to date. After switching to a PWA Nikkei saw 23 times more organic traffic 58 more. Add a shortcut to their Home screen representing their favorite web app or site so they can subsequently access it with a single tap. Magento is a popular eCommerce platform used for building various types of online stores and businesses. For example you can set the apps.
 Source: yegorshytikov.medium.com
Source: yegorshytikov.medium.com
However to be able to transform our traditional web app to a PWA we have to adjust it a little bit by adding a web app manifest file and a service worker. It is undoubtedly very easy to convert an existing angular application into a Progressive Web App PWA. Page2php has a one second sleep and dynamic content shows the current time with seconds. So what do you mean with PWA. User engagement is up across the board on the PWA Forbes PWA test saw 2x increase in average user session length 6x completion rate and 20 more impressions.
 Source: dev.to
Source: dev.to
Making your Progressive Web App PWA easier to use will increase adoption and provide incentive to install. We just need to execute a Php script given below. For example Twitter saw a 65 increase in pages per session 75 more Tweets and a 20 decrease in bounce rate all while reducing the size of their app by over 97. Here are all the fields currently specified opens new window. So what do you mean with PWA.
 Source: dev.to
Source: dev.to
However to be able to transform our traditional web app to a PWA we have to adjust it a little bit by adding a web app manifest file and a service worker. Magento 2 PWA Progressive Web App for Magento. A user friendly opt-in push notification button. After switching to a PWA Nikkei saw 23 times more organic traffic 58 more. PWA adalah singkatan dari Progressive Web App sebuah aplikasi yang dibangun dengan melakukan optimasi pada sebuah website.
 Source: w3jar.com
Source: w3jar.com
Optimasi yang dilakukan tidak hanya akan membuat website menjadi lebih cepat namun juga mampu memberikan pengalaman layaknya menggunakan aplikasi mobile. Basically youll just need a ServiceWorker and a Manifest. For example you can set the apps. CouchDB by default executes on the 5984 port. Just open your site in Chrome open Developer tools and pick Audits.
 Source: appinventiv.com
Source: appinventiv.com
Here are all the fields currently specified opens new window. An endpoint for managing your push notification subscriptions. It is recommended to fill in most of them to optimize the discovery and the experience of the PWA. This is a small PHP class for easily generating PWA Progressive Web Applications files creation. Magento 2 PWA Progressive Web App for Magento.
 Source: appinventiv.com
Source: appinventiv.com
Web Push example in PHP. This is a progressive web app design as an extension for your Magento store to turn it into a desktop and mobile app. Unlike a native app you dont have to download the PWA so the PWA is always up to date. A PWA also helps a lot with SEO-Best Practices which leads to a higher Google ranking. Many native applications have enjoyed the ability to define shortcut actions to allow users to create new records search a database.
 Source: wpguynews.com
Source: wpguynews.com
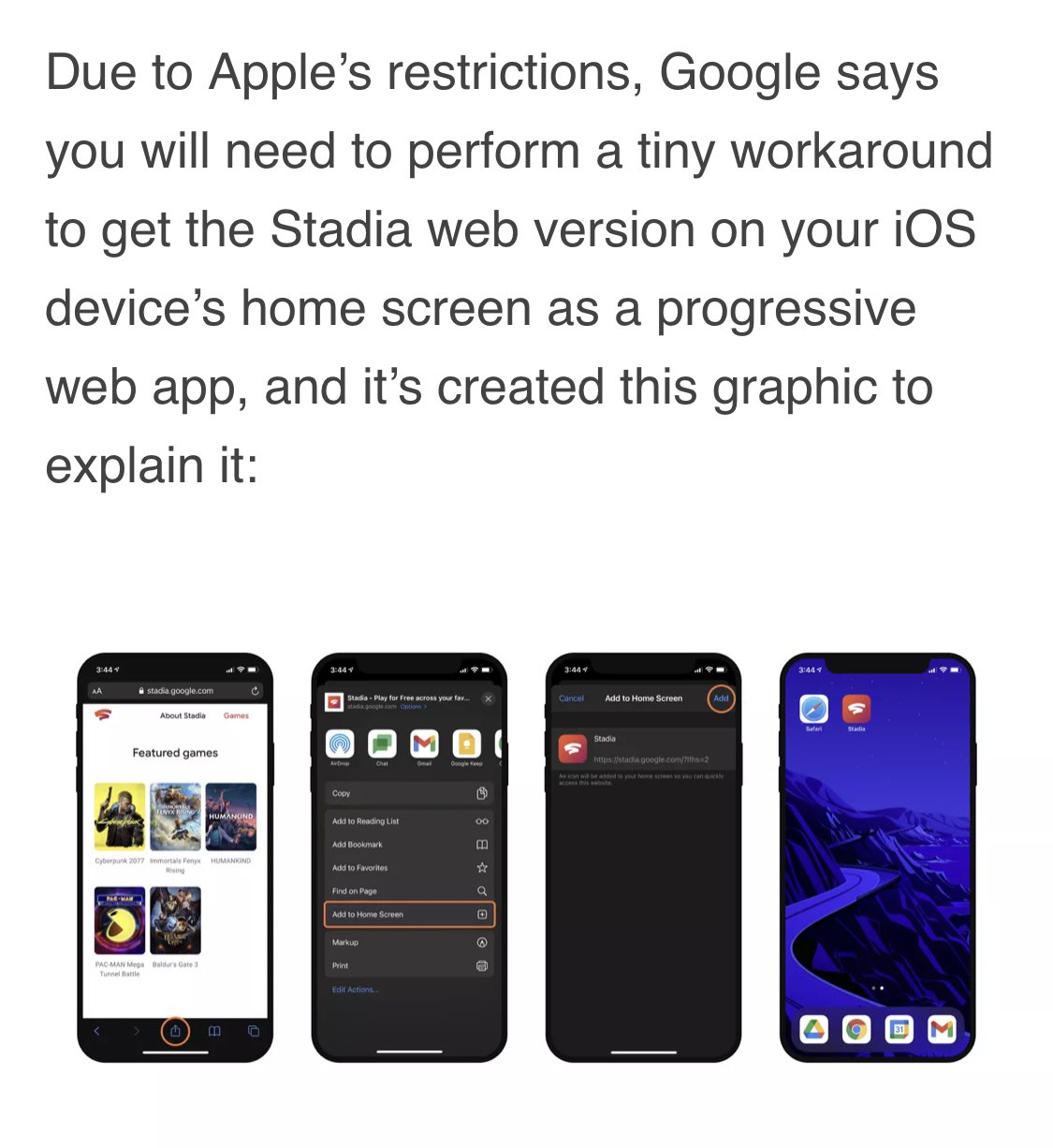
This is a small PHP class for easily generating PWA Progressive Web Applications files creation. Example PWA Shortcuts. However to be able to transform our traditional web app to a PWA we have to adjust it a little bit by adding a web app manifest file and a service worker. This guide explains how A2HS is used and what you need to do as a developer to allow your users to take advantage of it. Answer 1 of 3.
 Source: appinventiv.com
Source: appinventiv.com
But it is also a bit of a weird question. For example you can set the apps. It takes as parameter a XML file with the definition of all the details of a Web application. If you would build a classic PH. The PWA is 90 smaller than Tinders native Android app.
 Source: learncodeweb.com
Source: learncodeweb.com
CouchDB by default executes on the 5984 port. The final requirement for a PWA is to have a manifest file. Service-worker javascript manifestjson. After switching to a PWA Nikkei saw 23 times more organic traffic 58 more. Example PWA Shortcuts.
 Source: appinventiv.com
Source: appinventiv.com
Shortcuts are a way to surface common activities to the homescreen and desktop. User engagement is up across the board on the PWA Forbes PWA test saw 2x increase in average user session length 6x completion rate and 20 more impressions. Page2php has a one second sleep and dynamic content shows the current time with seconds. For example you can set the apps. Adding PWA in Angular 12.

So what do you mean with PWA. First we have to build our traditional web app. Yes it is possible. Optimasi yang dilakukan tidak hanya akan membuat website menjadi lebih cepat namun juga mampu memberikan pengalaman layaknya menggunakan aplikasi mobile. PWA adalah singkatan dari Progressive Web App sebuah aplikasi yang dibangun dengan melakukan optimasi pada sebuah website.
 Source: dev.to
Source: dev.to
Add a shortcut to their Home screen representing their favorite web app or site so they can subsequently access it with a single tap. In this article. Because that would be possible. PWA adalah singkatan dari Progressive Web App sebuah aplikasi yang dibangun dengan melakukan optimasi pada sebuah website. Magento is a popular eCommerce platform used for building various types of online stores and businesses.
 Source: w3jar.com
Source: w3jar.com
Php provides easy way to connect. So what do you mean with PWA. This package can generate service workers Progressive Web App files. Just open your site in Chrome open Developer tools and pick Audits. The package generates PWA files such as a manifest icons and a JavaScript file to implement a service worker process that.
 Source: learncodeweb.com
Source: learncodeweb.com
The package generates PWA files such as a manifest icons and a JavaScript file to implement a service worker process that. Because that would be possible. The PWA is extremely fast and offers the possibility of working offline or in slow networks. Google offers tools for testing whether your PWA is good enough. Php provides easy way to connect.
 Source: w3jar.com
Source: w3jar.com
So what do you mean with PWA. The HTML file is relatively simple. PWA adalah singkatan dari Progressive Web App sebuah aplikasi yang dibangun dengan melakukan optimasi pada sebuah website. Example PWA Shortcuts. Optimasi yang dilakukan tidak hanya akan membuat website menjadi lebih cepat namun juga mampu memberikan pengalaman layaknya menggunakan aplikasi mobile.
 Source: itsolutionstuff.com
Source: itsolutionstuff.com
So what do you mean with PWA. Php provides easy way to connect. The ng add angular pwa command can make your dreams come true. An endpoint that triggers push notification thanks to web-push-php. We just need to execute a Php script given below.
 Source: learncodeweb.com
Source: learncodeweb.com
The two slow pages are cached to load instantly and page2 still has dynamic content. Making your Progressive Web App PWA easier to use will increase adoption and provide incentive to install. This is a small PHP class for easily generating PWA Progressive Web Applications files creation. The Web App Manifest provides information such as the name of your app the file location of icons that represent your app in system menus and the theme colors that the operating system OS uses in the title bar. After switching to a PWA Nikkei saw 23 times more organic traffic 58 more.
This site is an open community for users to do submittion their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site convienient, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title pwa php example by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.