How to make a perfect circle adobe xd
Home » Query » How to make a perfect circle adobe xdYour How to make a perfect circle adobe xd images are available in this site. How to make a perfect circle adobe xd are a topic that is being searched for and liked by netizens today. You can Find and Download the How to make a perfect circle adobe xd files here. Get all royalty-free photos.
If you’re searching for how to make a perfect circle adobe xd pictures information related to the how to make a perfect circle adobe xd topic, you have visit the ideal site. Our website frequently gives you hints for seeing the maximum quality video and picture content, please kindly search and locate more informative video articles and images that match your interests.
How To Make A Perfect Circle Adobe Xd. Select all of the other circles select a colour and reduce the Opacity of these circles in the Appearance options on the right-hand side. Style the background scale select the desired stroke colour stroke size NO fill etc. Designing a Progress Bar in Adobe XD. Click the start and finish color stops in the angular gradient editor and move them to select the required colors.
 How To Export Adobe Xd To Html Automatically Generate Html From An By Anima App Medium From animaapp.medium.com
How To Export Adobe Xd To Html Automatically Generate Html From An By Anima App Medium From animaapp.medium.com
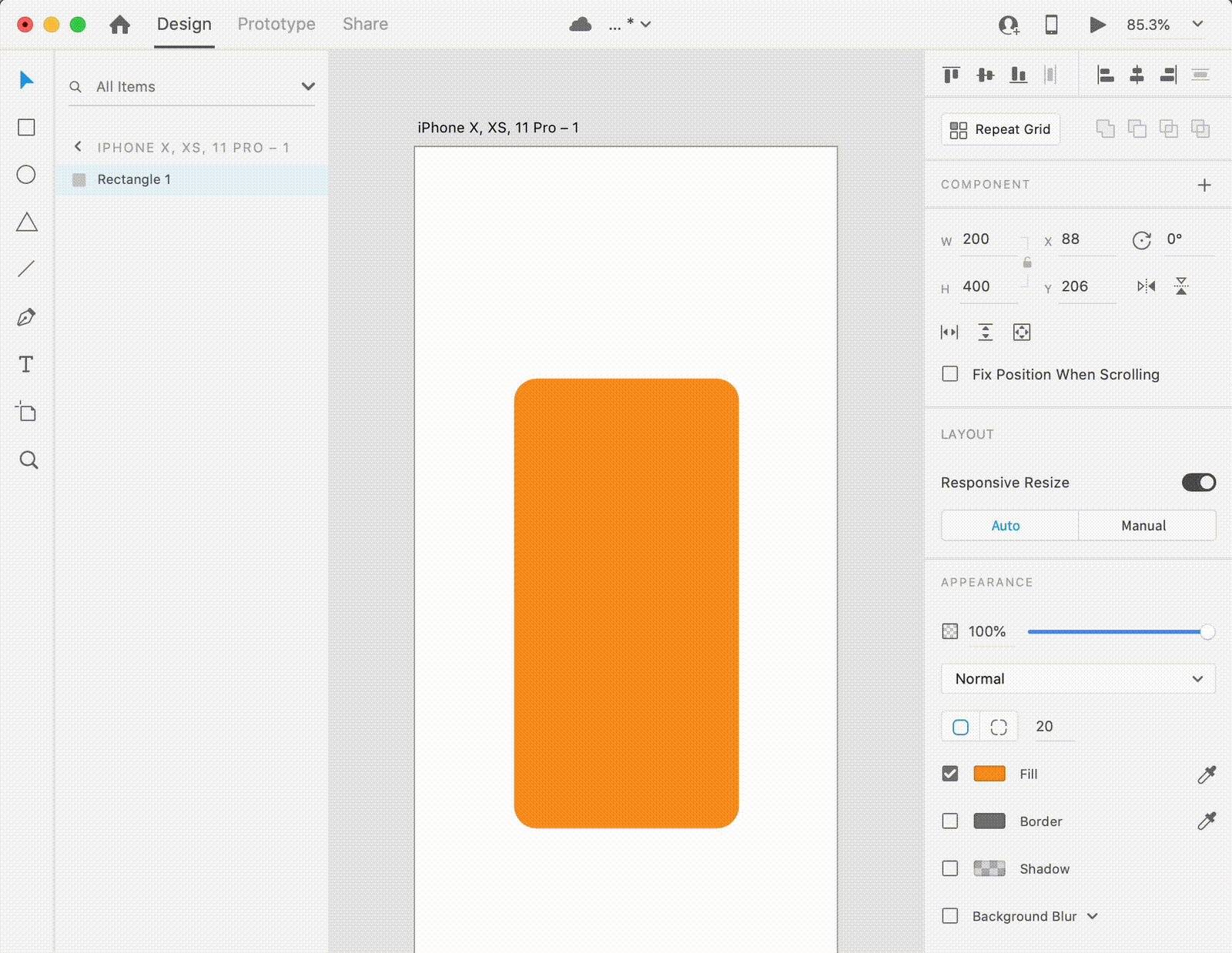
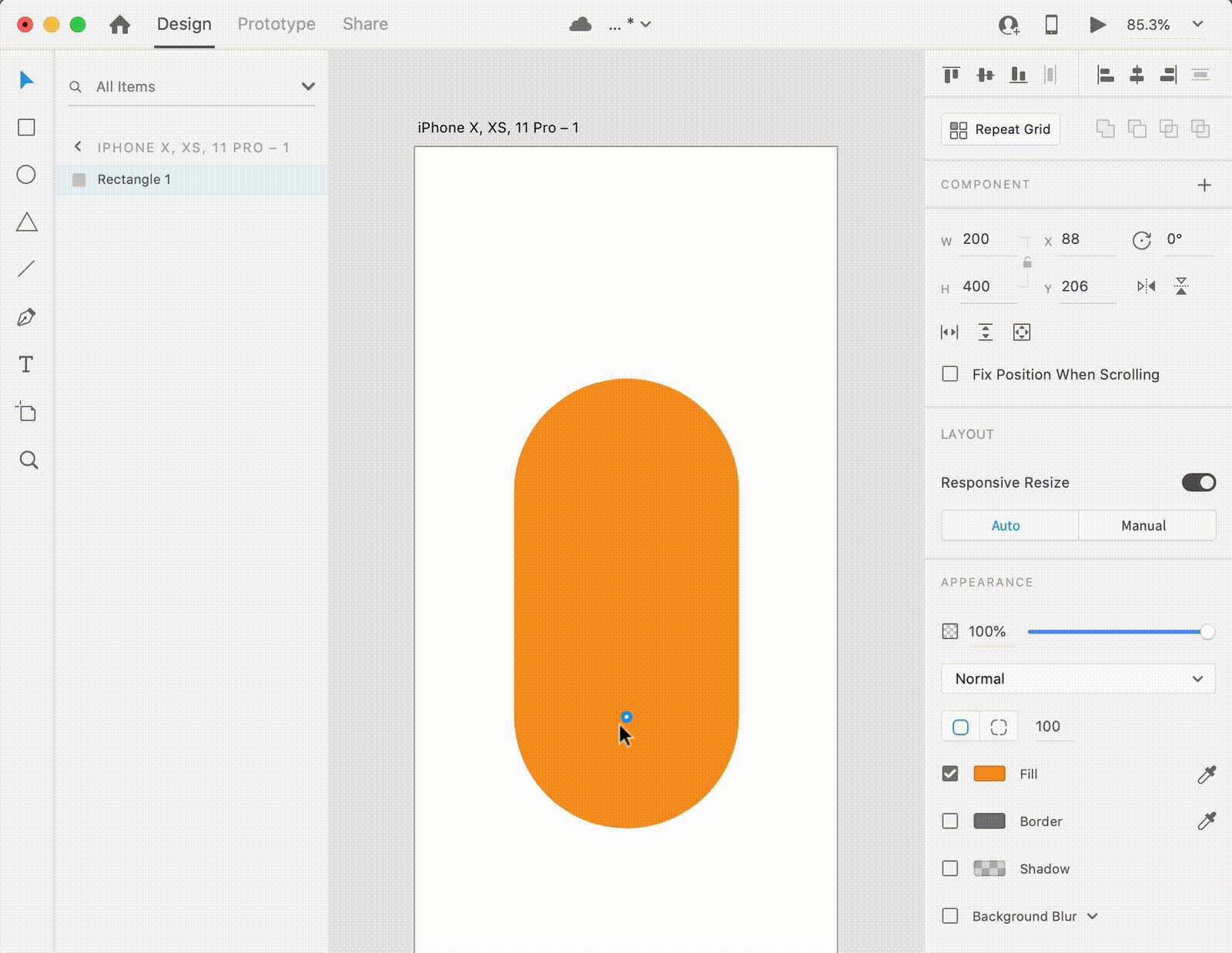
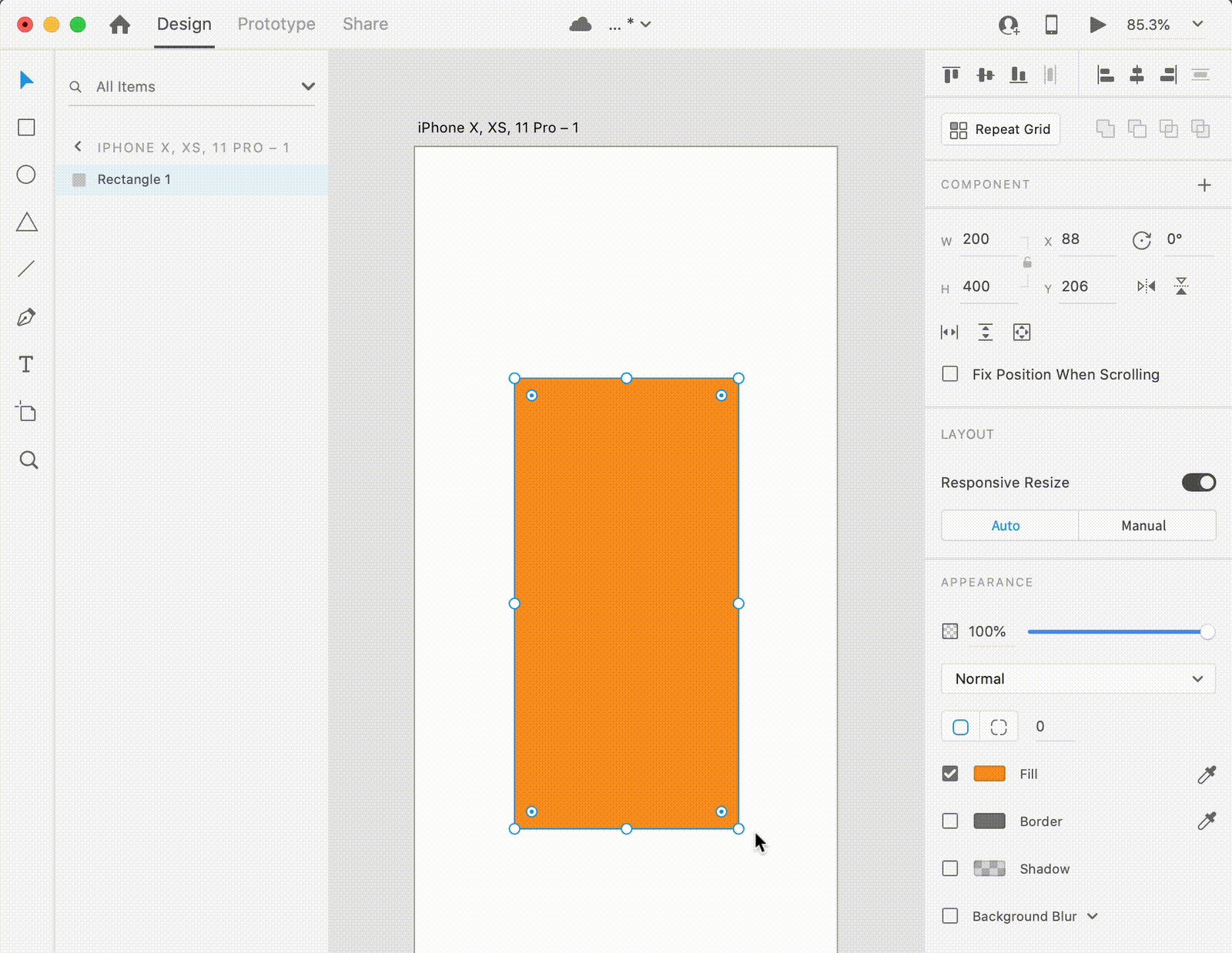
This is not what I need. Learn how to round corners in this Adobe XD tutorial for beginners. Second you can start dragging the circle out by holding it down. Make a positive circle and negative rectangle inside one Shape Layer. The dash represents the length of a line part whereas the gap. Make it identifiable Buttons should indicate that they can trigger a specific action.
With Adobe Portfolio half the work is done for you with beautiful customizable templates like Matthias Heiderich and others for a sleek chic professional look no coding necessary.
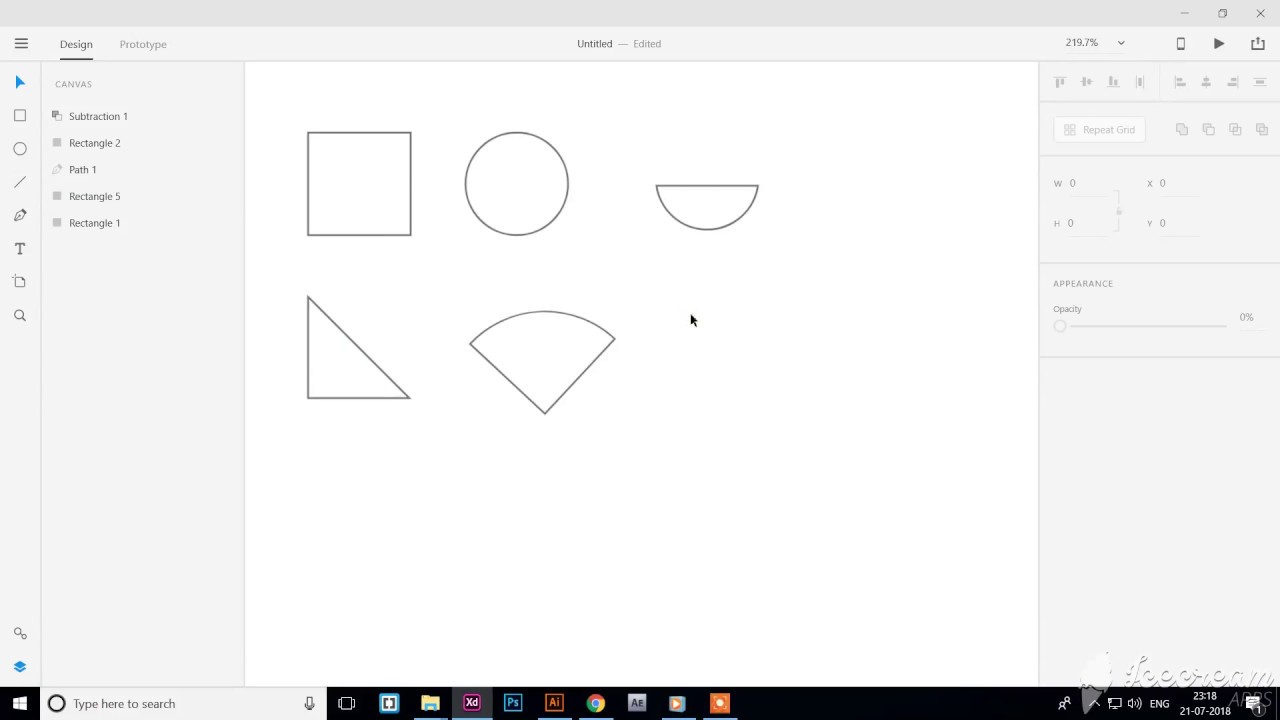
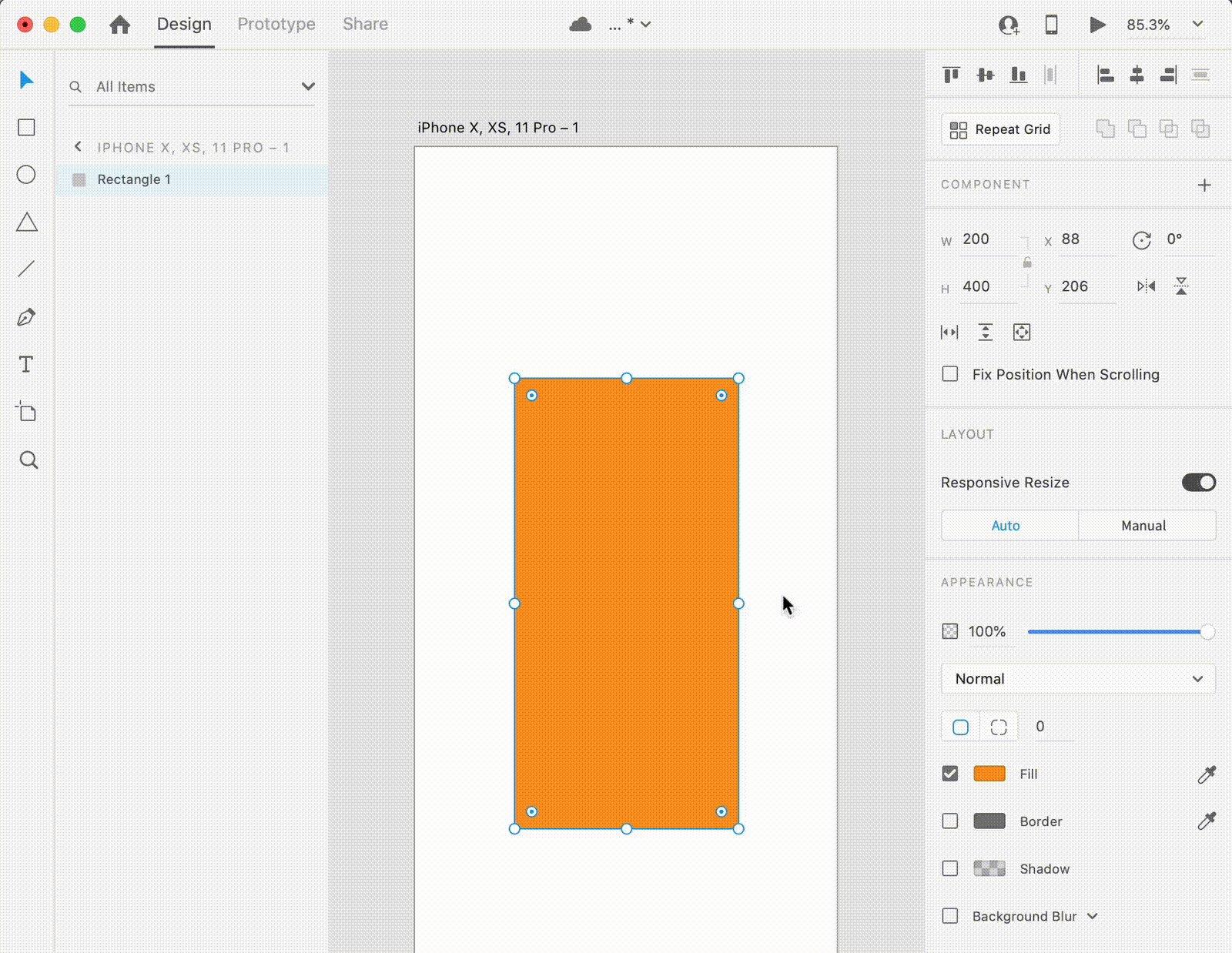
The options bar provides the necessary controls. In this tutorial you will learn how to create basic shapes like Triangle Circle Half circle etc in Adobe XD. Hold down SHIFT and draw your circle. Steps to create a progress bar in Adobe XD. If you create a border radius thats too small as your rounded rectangle grows its dimensions will eventually bypass the border radius at which point youll have a. Use the pen tool to.
 Source: webdesign.tutsplus.com
Source: webdesign.tutsplus.com
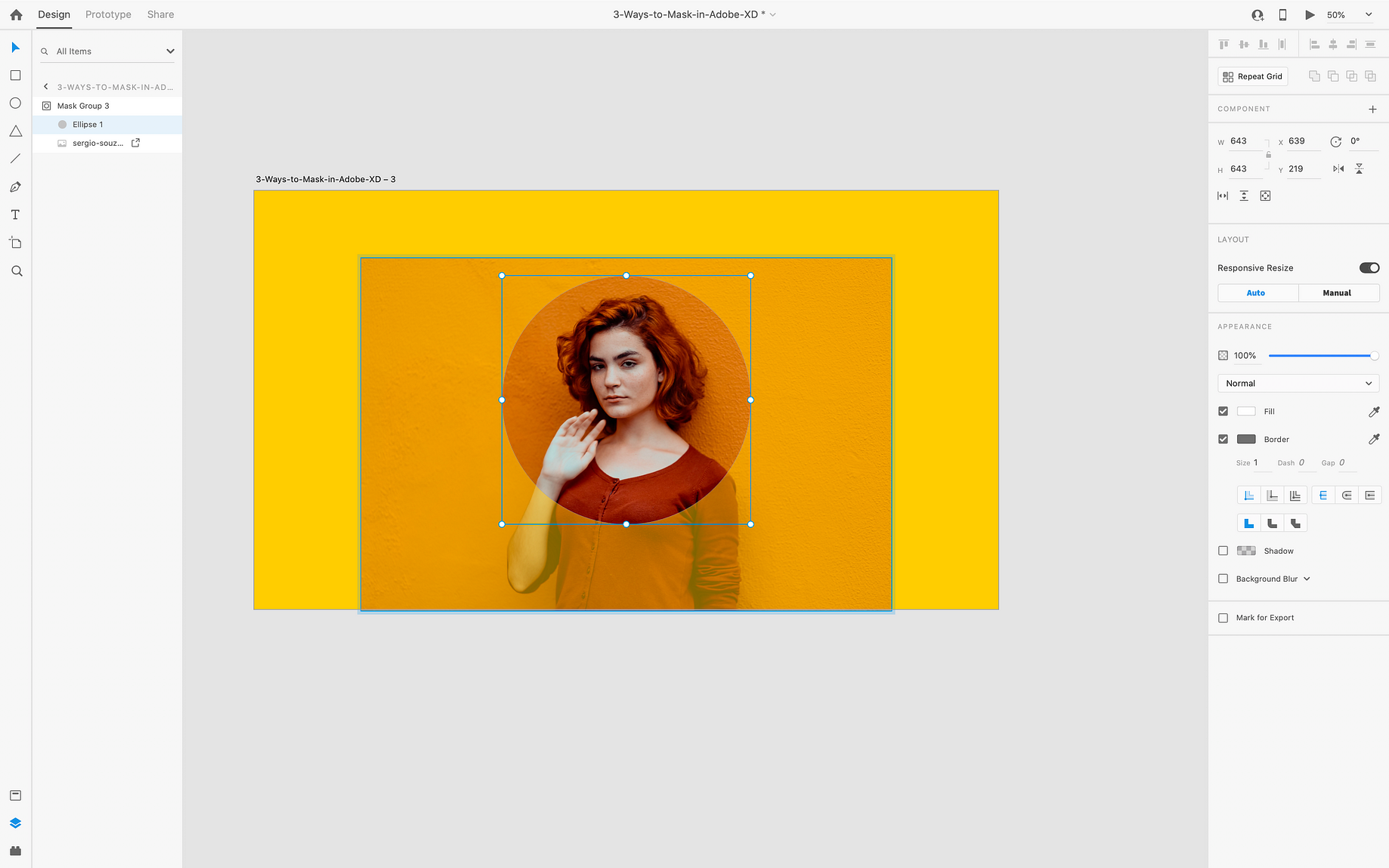
Learn how to mask in Adobe XD in this quick tutorial 3 easy ways to mask1. Hold down SHIFT and draw your circle. Draw a circle hold SHIFT to make it a perfect circle. These will be featured in authored. Select the artboard by Left-clicking on the artboard name top-left and in the Property Inspector on the right select a Background Fill Colour.
 Source: youtube.com
Source: youtube.com
Select the artboard by Left-clicking on the artboard name top-left and in the Property Inspector on the right select a Background Fill Colour. Make it identifiable Buttons should indicate that they can trigger a specific action. Ellipse Tool in Shape and New Layer mode - draw a circle. Steps to create a progress bar in Adobe XD. Adobe dimension adobe dimension animation adobe dimension tutorial Adobe XD CC.
 Source: uxdesign.cc
Source: uxdesign.cc
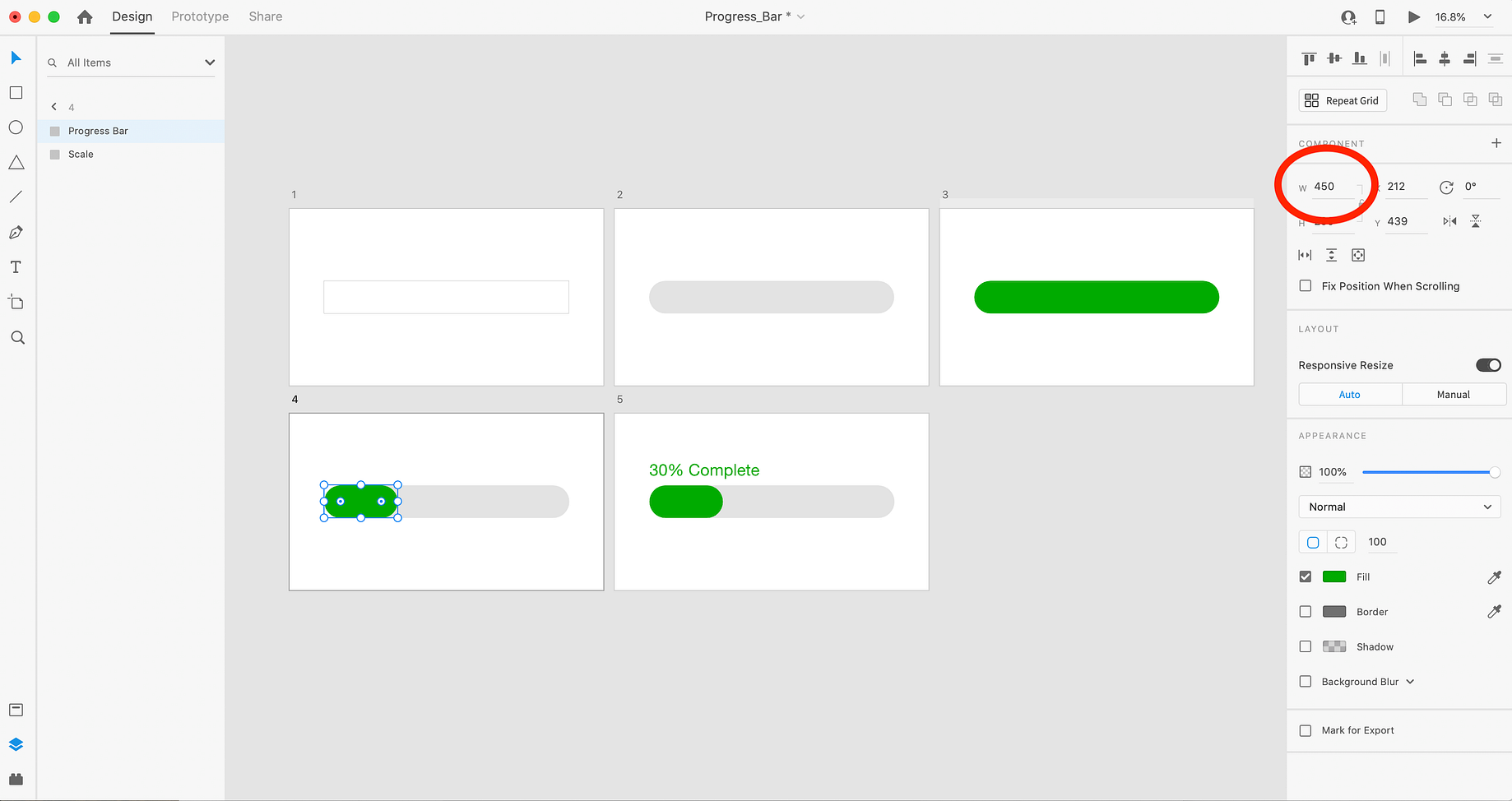
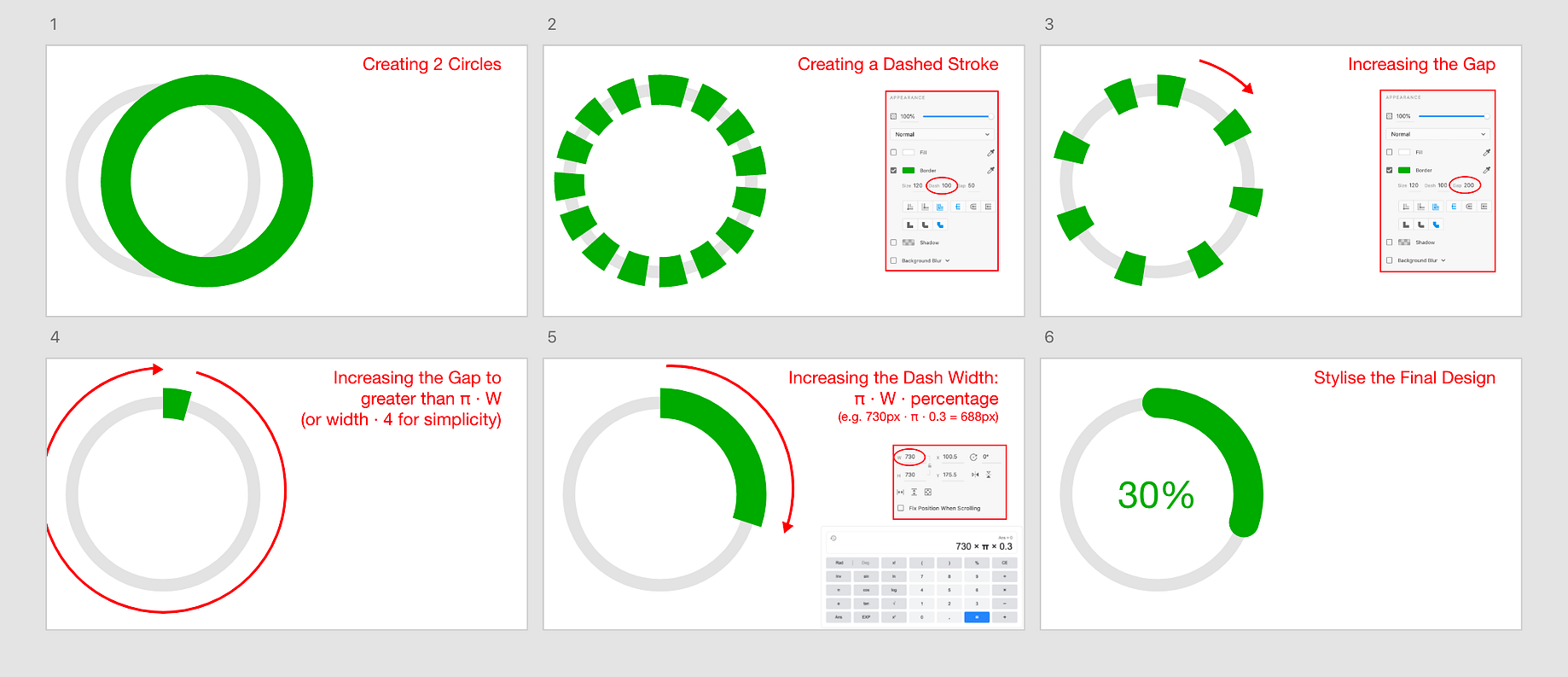
In this tutorial were going to learn how to design a progress bar in Adobe XD. Make it identifiable Buttons should indicate that they can trigger a specific action. Ellipse Tool in Shape and New Layer mode - draw a circle. Learn how to mask in Adobe XD in this quick tutorial 3 easy ways to mask1. Use the Ellipse tool to draw a circle.
 Source: domestika.org
Source: domestika.org
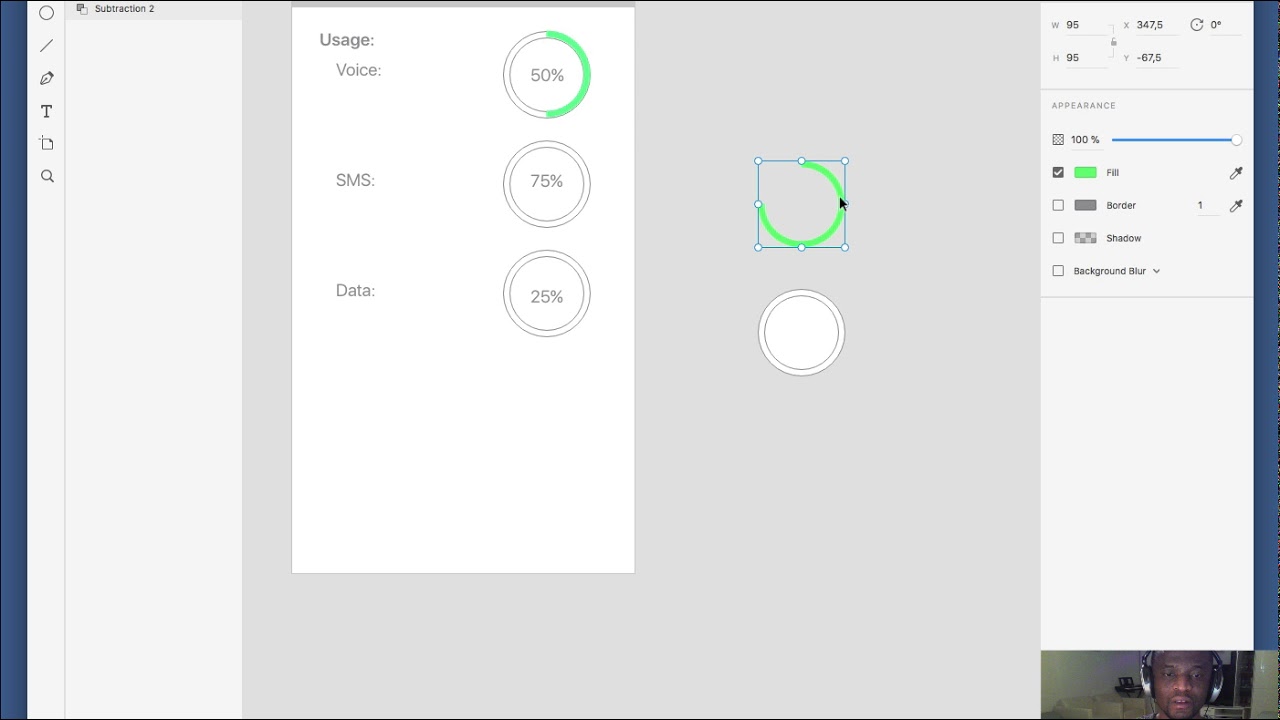
Select Angular Gradient from the drop-down list in color picker. In this tutorial youll create a circular chart that displays data points with arrows that allow you to navigate between different states. Ellipse Tool in Shape and New Layer mode - draw a circle. A snapshot from Adobe XD. Use the Ellipse tool to draw a circle.
 Source: youtube.com
Source: youtube.com
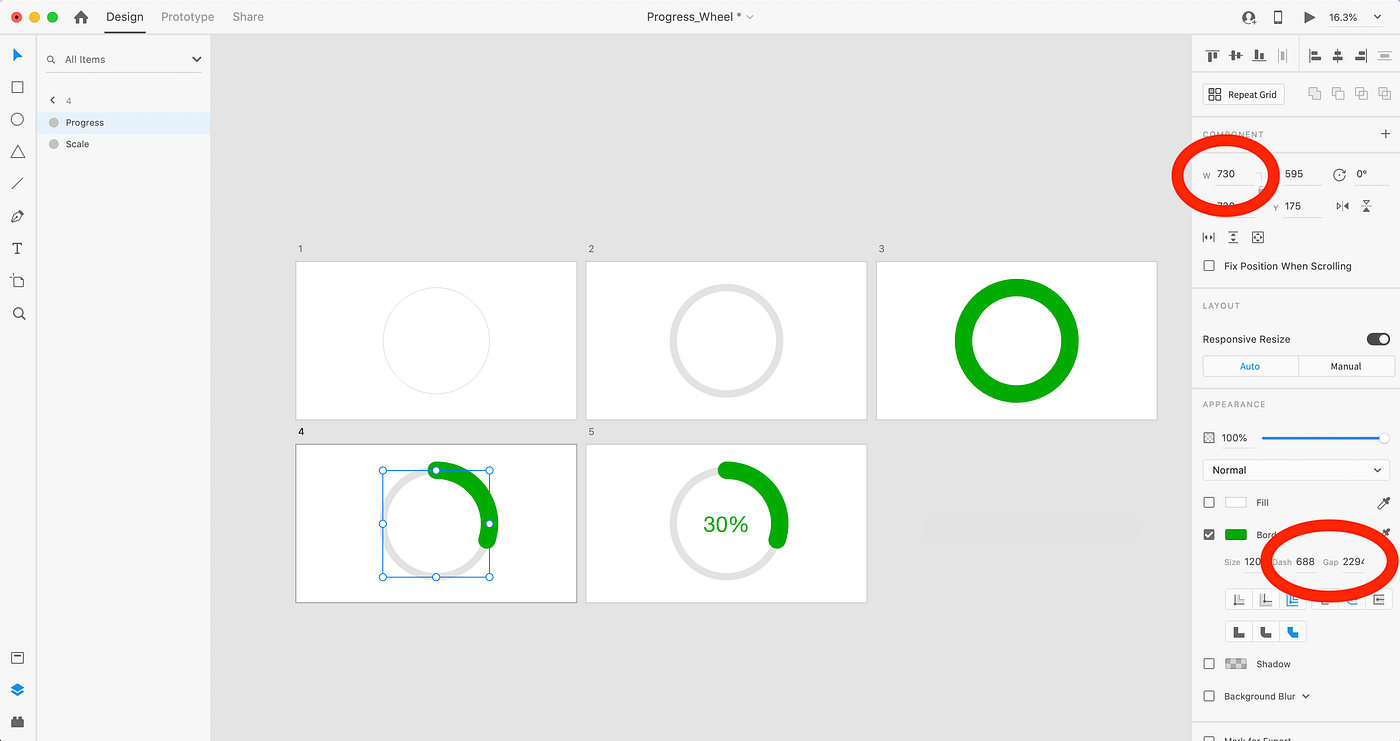
Use the Properties Inspector to set Fill Border Opacity Size Cap Gap and Dash attributes. In this tutorial were going to learn how to design a progress bar in Adobe XD. Holding SHIFT will retain the rounded rectangles proportions. Rectangle Tool in Shape and Subtract Front Shape mode - draw a rectangle over half of the circle. Learn How to Design a Circular Progress Bar in Adobe Illustrator Dansky - YouTube.
 Source: youtube.com
Source: youtube.com
Select all of the other circles select a colour and reduce the Opacity of these circles in the Appearance options on the right-hand side. In this tutorial youll create a circular chart that displays data points with arrows that allow you to navigate between different states. In this tutorial were going to learn how to design a progress bar in Adobe XD. Adobe XD can help to build out a compelling live mobile design even if those designs dont extend beyond your portfolio. This group will provide leadership insights valuable content and advocacy on industry issues that matter most to designers and teams.
 Source: youtube.com
Source: youtube.com
Follow these steps to apply Angular Gradient to a circle and create a color wheel. The Design Circle is a collaboration of design leaders working together to drive positive impact on business society innovation culture and design careers. Make it clear A buttons action and state should be clear. If you have Smart Guides turned on in Adobe Illustrator CC you dont have to hold down the shift key. Select the artboard by Left-clicking on the artboard name top-left and in the Property Inspector on the right select a Background Fill Colour.
 Source: uxplanet.org
Source: uxplanet.org
If you create a border radius thats too small as your rounded rectangle grows its dimensions will eventually bypass the border radius at which point youll have a. Click the start and finish color stops in the angular gradient editor and move them to select the required colors. When we draw a line using any of the vector drawing tools we see two options on it Dash and Gap. This is not what I need. Add a circle object on the canvas select the circle and click Fill in the Property Inspector.
 Source: ladyoak.com
Source: ladyoak.com
The options bar provides the necessary controls. In this tutorial youll create a circular chart that displays data points with arrows that allow you to navigate between different states. Select all of the other circles select a colour and reduce the Opacity of these circles in the Appearance options on the right-hand side. In this tutorial you will learn how to create basic shapes like Triangle Circle Half circle etc in Adobe XD. Adobe dimension adobe dimension animation adobe dimension tutorial Adobe XD CC.
 Source: youtube.com
Source: youtube.com
This is not what I need. Accurate Progress RingsWheels in XD. For example lets say I want this profile photo placed inside a circle. Select Angular Gradient from the drop-down list in color picker. The options bar provides the necessary controls.
 Source: uxplanet.org
Source: uxplanet.org
In order to maintain the circles perfect proportions make sure youre holding down the shift key as you move it. When I use the ellipse tool to draw a circle it uses a paintbrush to form the circle. Use shapes to mask drag and drop your photos into shapes2. Nag Screen If you follow VOLEwtf on Twitter or Instagram youll hear about our latest stuff first everyone will think youre amazingly cool. If you create a border radius thats too small as your rounded rectangle grows its dimensions will eventually bypass the border radius at which point youll have a.
 Source: mockitt.wondershare.com
Source: mockitt.wondershare.com
Use the Properties Inspector to set Fill Border Opacity Size Cap Gap and Dash attributes. OK I get the message. One of the easiest ways to mask in Adobe XD is to use shapes. Select all of the other circles select a colour and reduce the Opacity of these circles in the Appearance options on the right-hand side. Draw a circle hold SHIFT to make it a perfect circle.
 Source: justcreative.com
Source: justcreative.com
In order to maintain the circles perfect proportions make sure youre holding down the shift key as you move it. Click the start and finish color stops in the angular gradient editor and move them to select the required colors. A snapshot from Adobe XD. Make it identifiable Buttons should indicate that they can trigger a specific action. Ive spent four hours so far trying to work this out which is leading me to believe either Im incredibly stupid or AI is not really as intuitive as it should be.
 Source: xdguru.com
Source: xdguru.com
Make it identifiable Buttons should indicate that they can trigger a specific action. For example lets say I want this profile photo placed inside a circle. Steps to create a progress bar in Adobe XD. Select all of the other circles select a colour and reduce the Opacity of these circles in the Appearance options on the right-hand side. When we draw a line using any of the vector drawing tools we see two options on it Dash and Gap.
 Source: uxplanet.org
Source: uxplanet.org
Select all of the other circles select a colour and reduce the Opacity of these circles in the Appearance options on the right-hand side. Use shapes to mask. Nag Screen If you follow VOLEwtf on Twitter or Instagram youll hear about our latest stuff first everyone will think youre amazingly cool. Learn How to Design a Circular Progress Bar in Adobe Illustrator Dansky - YouTube. Use the Ellipse tool click and drag while using the Option key to create a perfect circle.
![]() Source: iconscout.com
Source: iconscout.com
Use the Ellipse tool click and drag while using the Option key to create a perfect circle. Add a circle object on the canvas select the circle and click Fill in the Property Inspector. With Adobe Portfolio half the work is done for you with beautiful customizable templates like Matthias Heiderich and others for a sleek chic professional look no coding necessary. If you create a border radius thats too small as your rounded rectangle grows its dimensions will eventually bypass the border radius at which point youll have a. In order to maintain the circles perfect proportions make sure youre holding down the shift key as you move it.
 Source: uxplanet.org
Source: uxplanet.org
In this tutorial were going to learn how to design a progress bar in Adobe XD. With Adobe Portfolio half the work is done for you with beautiful customizable templates like Matthias Heiderich and others for a sleek chic professional look no coding necessary. I show you a couple ways for rounding corners of your shapes and tips to help you when designing a website or app in Adobe XD. In this tutorial youll create a circular chart that displays data points with arrows that allow you to navigate between different states. Holding SHIFT will retain the rounded rectangles proportions.
 Source: helpx.adobe.com
Source: helpx.adobe.com
Rectangle Tool in Shape and Subtract Front Shape mode - draw a rectangle over half of the circle. In this tutorial you will learn how to create basic shapes like Triangle Circle Half circle etc in Adobe XD. OK I get the message. The options bar provides the necessary controls. Ellipse Tool in Shape and New Layer mode - draw a circle.
This site is an open community for users to share their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site value, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title how to make a perfect circle adobe xd by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.