Android rounded icon generator
Home » Query » Android rounded icon generatorYour Android rounded icon generator images are ready. Android rounded icon generator are a topic that is being searched for and liked by netizens today. You can Get the Android rounded icon generator files here. Find and Download all royalty-free photos and vectors.
If you’re searching for android rounded icon generator images information related to the android rounded icon generator interest, you have come to the right blog. Our website frequently provides you with hints for downloading the highest quality video and picture content, please kindly surf and find more informative video articles and graphics that fit your interests.
Android Rounded Icon Generator. Use Icon Generator that automatically will create your icons in just few seconds. You must only use the androidroundIcon attribute if you require a different icon asset for circular masks if for example the branding of your logo relies on a circular shape. There is ic_launcherpng and ic_launcher_roundpng. You could generate all icons from a single 2048x2048 PNG.
![]() Round Icon Maker 329091 Free Icons Library From icon-library.com
Round Icon Maker 329091 Free Icons Library From icon-library.com
Select a font from the curated list or add a font from Google Fonts. There is ic_launcherpng and ic_launcher_roundpng. Drag and drop your icon here. This example demonstrates how to make an ImageView with rounded corners on Android App. You must only use the androidroundIcon attribute if you require a different icon asset for circular masks if for example the branding of your logo relies on a circular shape. Android Rounded Icons for Apps.
That surely sounds good.
Customize the favicon colors with the Background and Text Color fields. Add the following code in your AndroidManifestxml within the app folder. Now in the main xml file where you want the rounded corners for the button add this line. You will see a preview of your icon. Click the Generate Favicon button to download the favicon package. How will iOS round my Touch icon.
![]() Source: icon-library.com
Source: icon-library.com
Add the following code in your AndroidManifestxml within the app folder. Open the project in Android Studio. Select the app folder. This example demonstrates how to make the corners of a button round in Android. Set to transparent to retain original colors.
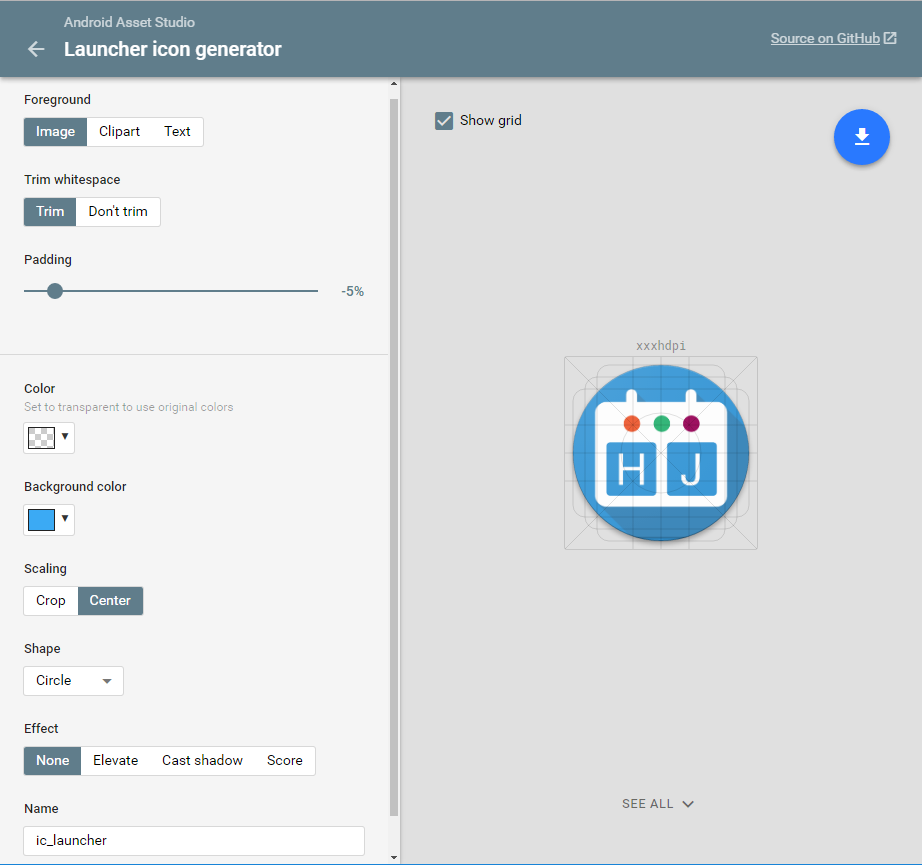
![]() Source: developer.android.com
Source: developer.android.com
Generate Icons Splash Launch Images. Add the following code in your AndroidManifestxml within the app folder. Android AppsApplications Mobile Development. Click the Generate Favicon button to download the favicon package. Android Rounded Icons for Apps.
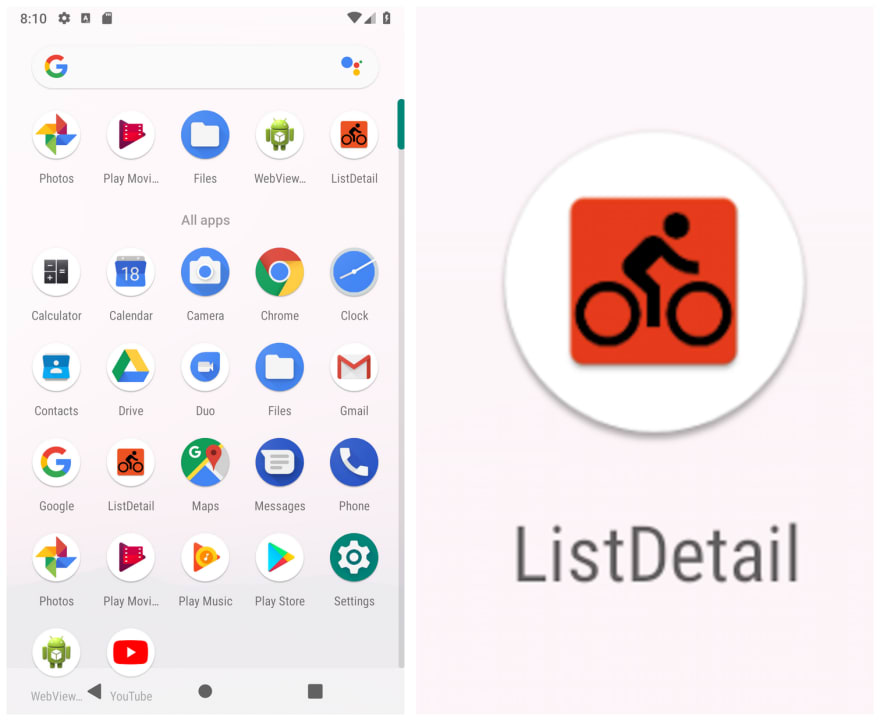
 Source: dribbble.com
Source: dribbble.com
When a new project is created in a recent version of Android Studio there are now two default launcher icons generated in the mipmap folders. Its pretty simple but there apparently arent good online tools for this ツ. You can simply upload your own design picture in the foreground and choose your icons background color. For Appcelerator Titanium Alloy. Here you can generate all icon shapes and replace with new easily.
Source: easyappicon.com
Add the following code in your AndroidManifestxml within the app folder. Adjust its rounded corners with the slider. This tool takes a square app icon and masks it to match the rounded corner shape of modern iOS icons iOS 7 and later. Unlike iOS Safari Android Chrome Chrome for short does not define any proprietary mechanism. No one likes vendor-specific stuff.
![]() Source: icon-library.com
Source: icon-library.com
Used when generating ZIP files as the resource name. Androidicon mipmapic_launcher androidroundIcon mipmapic_launcher_round. Set to transparent to retain original colors. The Android Asset Studio is packed full of goodies for developers including the ability create icons for their action bar tabs notifications and launcher icons that are output at the correct resolution for each density. Open the project in Android Studio.
 Source: dev.to
Source: dev.to
When a new project is created in a recent version of Android Studio there are now two default launcher icons generated in the mipmap folders. Click the Generate Favicon button to download the favicon package. You will see a preview of your icon. The Apple Touch icon comes with an advantage. Android Rounded Icons for Apps.
 Source: stackoverflow.com
Source: stackoverflow.com
Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project. Use Icon Generator that automatically will create your icons in just few seconds. IOS 7 Icon Generator. Adjust its rounded corners with the slider. You will see a preview of your icon.
![]() Source: icon-library.com
Source: icon-library.com
This example demonstrates how to make an ImageView with rounded corners on Android App. This example demonstrates how to make an ImageView with rounded corners on Android App. Drag your icon over the grey box with the text. You will see a preview of your icon. Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project.
 Source: stackoverflow.com
Source: stackoverflow.com
RealFaviconGenerator knows this and lets you craft your icons platform per platform. How to use Icon generator. See example on the right Manifest. You will see a preview of your icon. When a new project is created in a recent version of Android Studio there are now two default launcher icons generated in the mipmap folders.
![]() Source: icon-library.com
Source: icon-library.com
Androidicon mipmapic_launcher androidroundIcon mipmapic_launcher_round. Select if you want to generate the icons for Android andor iOS by default the tools will generate the icons for Android and iOS. With this elements you need to follow these steps to generate the icon with the Image Asset Studio. Android Chrome 51 rounds corners or not depending on the icon nature. For Appcelerator Titanium Alloy.
![]() Source: techomoro.com
Source: techomoro.com
Generate Icon Via Android Studio. You can simply upload your own design picture in the foreground and choose your icons background color. On the right side of the screen there are different options that affect the looks of your final icons. When a new project is created in a recent version of Android Studio there are now two default launcher icons generated in the mipmap folders. IOS 7 Icon Generator.
![]() Source: icon-library.com
Source: icon-library.com
Solid background rounded corners etc. Step 2 Add the following code to reslayoutactivity_mainxml. Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project. Select a font from the curated list or add a font from Google Fonts. Use Icon Generator that automatically will create your icons in just few seconds.
![]() Source: tweaknow.com
Source: tweaknow.com
Select if you want to generate the icons for Android andor iOS by default the tools will generate the icons for Android and iOS. This example demonstrates how to make the corners of a button round in Android. Generate Icons Splash Launch Images. Drag your icon over the grey box with the text. Select a font from the curated list or add a font from Google Fonts.
 Source: stackoverflow.com
Source: stackoverflow.com
But this approach comes with a cost. You cant just use the same picture everywhere. Because it is specified for iOS Apple can enforce design guidelines. This example demonstrates how to make an ImageView with rounded corners on Android App. Image Asset Studio generates previews of an adaptive icon in circle squircle rounded square and square shapes as well as a full bleed preview of the icon.
 Source: dev.to
Source: dev.to
Select if you want to generate the icons for Android andor iOS by default the tools will generate the icons for Android and iOS. How to use Icon generator. Now in the main xml file where you want the rounded corners for the button add this line. You cant just use the same picture everywhere. Click the Generate Favicon button to download the favicon package.
 Source: devblogs.microsoft.com
Source: devblogs.microsoft.com
That surely sounds good. Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project. On the right side of the screen there are different options that affect the looks of your final icons. Android Rounded Icons for Apps. Step 1 Create a new project in Android Studio go to File New Project and fill all required details to create a new project.
![]() Source: icon-library.com
Source: icon-library.com
Drag your icon over the grey box with the text. The Android Asset Studio is packed full of goodies for developers including the ability create icons for their action bar tabs notifications and launcher icons that are output at the correct resolution for each density. You must only use the androidroundIcon attribute if you require a different icon asset for circular masks if for example the branding of your logo relies on a circular shape. Unlike iOS Safari Android Chrome Chrome for short does not define any proprietary mechanism. Android AppsApplications Mobile Development.
![]() Source: tekeye.uk
Source: tekeye.uk
Foreground icon image. Android Rounded Icons for Apps. On Foreground Layer select the provided image and resize in order to get the proper aspect for the icon. IOS 7 Icon Generator. Solid background rounded corners etc.
This site is an open community for users to do sharing their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site helpful, please support us by sharing this posts to your own social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title android rounded icon generator by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.